初めに
この記事は、AWSのサービスを使って「クラウドサービス」「サーバーレスアーキテクチャ」「AIサービス」などについて、
実際に手を動かして実感をつかみながらプロセスや解説を記事として公開していこう、という連載企画です。
作ろうとしているのは「文章の感情評価AIシステム」です。
>>第1回記事はこちら。
https://www.next-v.com/Blog/Detail/62016
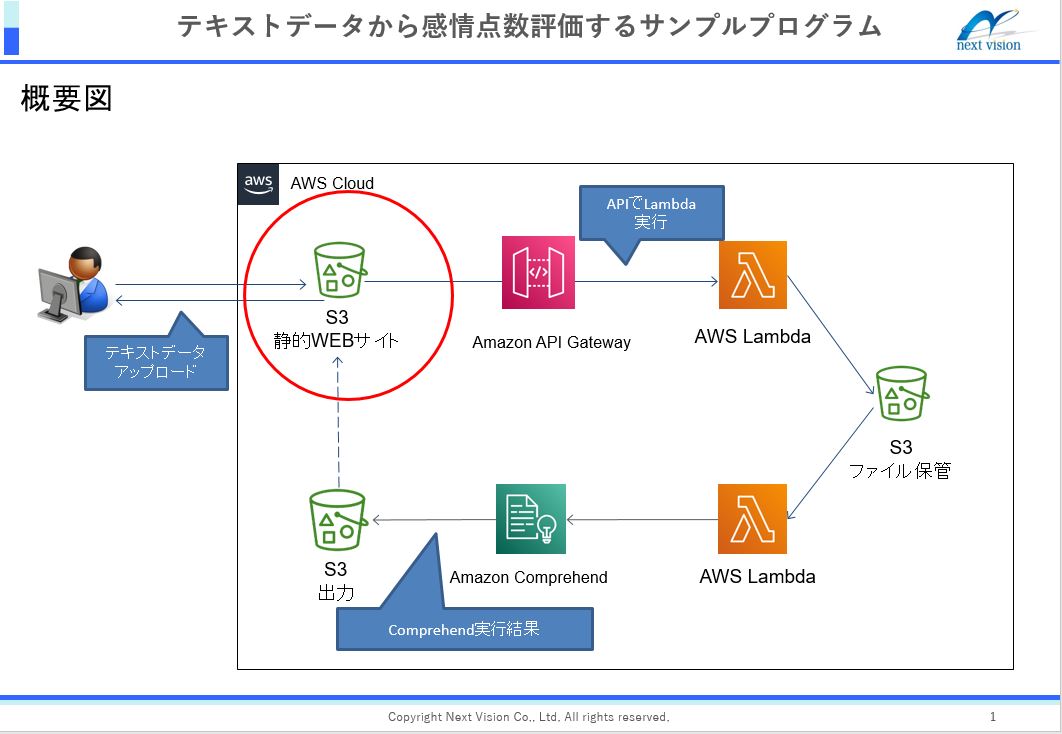
 第1回概要図
第1回概要図
「第2回のテーマ」は静的WEBサイトのホスティング
第1回では「クラウドサービス」「サーバーレスアーキテクチャ」の概要説明とともに、これらを織り込んだサンプルサービスの概要を記載いたしました。
今回から実際にAWSサービスを使用しながら、少しずつサンプルサービスのパーツを作っていきたいと思います。
シリーズ第2回目のメインテーマは「Amazon S3に静的WEBサイトをホストする」です。
どの部分?
全体図のどの部分にあたるか、まず処理の流れに沿っていくつかのパーツに分けて考えてみます。
今作ろうとしているサンプルシステムを処理の順番を追いながら、機能ごとにおおまかに分解すると、
- 利用者の操作画面表示
- テキストのアップロード
- テキストの解析
- 解析結果の出力
- 解析結果の画面表示
となります。
最初に必要になるのは「利用者の操作画面」
まず最初は操作画面、今回はシンプルに「ファイルをアップロードできる画面」、とします。

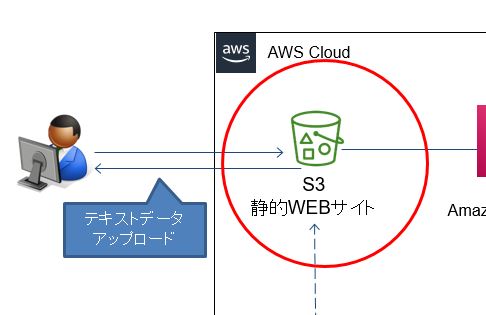
全体概要図のなかのこの部分です。
ブラウザで操作することを考えますので、ブラウザに画面を表示するためのWEBサイトが必要となります。
WEBサイトの公開にはWEBサーバーが必要ですが、サーバーを設けずに公開する方法、
つまりサーバーレスアーキテクチャを使って公開する、ということで
「Amazon S3に静的WEBサイトをホストしてみよう」ということになりました。
ちなみに「ホストする」というのは、サイトを「置く」と読み変えていただければOKです。
WEBサイトのホスティングサービスは、「WEBサイトの置き場所を提供してくれるサービス」、となります。
Amazon S3を使うメリット
Amazon S3で静的WEBサイトをホストすることは、従来のWEBサーバーを使用する方法と比較していくつかのメリットがあります。ここでは公開までの準備作業、公開後の保守性、可用性という観点から説明します。
公開までの準備が簡単
Amazon S3は、WEBサイトのファイルをバケットにアップロードし、静的WEBサイトホスティングを有効にするだけでサイトが公開できます。設定がシンプルで、サーバーの構築やソフトウェアのインストールが不要です。
従来のWEBサーバーでは、まずサーバー用意してOSをセットアップし、必要なWEBサーバーソフトウェア(Apache、Nginxなど)をインストールして適切に構成する必要があります。
Amazon S3を使うことでこれらの技術的な知識や作業時間を省くことができます。
公開後の保守性
従来のWEBサーバーでは、定期的なサーバーのメンテナンス、ソフトウェアのアップデート、セキュリティパッチの適用などが必要です。
しかし、Amazon S3はAWSによって管理されており、サーバーの保守やソフトウェアのアップデートは必要ありません。セキュリティやパフォーマンスの面倒を見る必要がなく、WEBコンテンツの更新に集中できます。
可用性
AWSのグローバルなインフラストラクチャにより、高い可用性と耐久性を提供します。トラフィックの急増にも柔軟に対応し、ダウンタイムがほとんどありません。
とはいっても、Amazon S3にも向き不向きがあります。
動的なコンテンツやサーバーサイドのスクリプトを必要とするWEBサイトには向いていません。
そのような要件の場合は、EC2など他のAWSサービスや従来のWEBサーバーの利用を検討する必要があります。
今回のように静的なWEBサイトを使う場合は、Amazon S3は効果的な選択肢となります。
用語の確認 静的WEBサイト、動的WEBサイト
少し用語の復習をしておきたいと思います。
静的WEBサイトとは
予めサーバ上にhtmlファイルとして保存されているサイトで、ユーザーの操作やリクエストに応じて内容が変わることがないサイトのことを指します。すなわち、どのユーザーがアクセスしても、同じ内容が表示されます。
具体的な例としては、会社のホームページや個人のブログのような、更新頻度が低く、特定の情報を伝えることを目的としたサイトが考えられます。静的WEBサイトは単純であり、サーバの負荷が比較的低く、配信速度も速いという特徴があります。
動的WEBサイトとは
ユーザーのリクエストや操作、またはその時の状況に応じて内容が動的に生成・変化するサイトのことを指します。
動的WEBサイトはサーバーサイドのプログラムやデータベースと連携して、リアルタイムで内容を変えることができます。
具体的な例としては、ユーザーログイン機能があるサイト、商品の在庫情報や価格がリアルタイムで変動する通販サイト、天気予報やニュースサイトなどが考えられます。
動的WEBサイトはユーザーごと、またはその瞬間の状況に応じて異なる情報を提供できるため、柔軟性が高いと言えます。しかし、その反面、サーバの負荷が高まることや、開発が複雑になることがあるという特徴があります。
静的WEBサイトは予め決まった内容を表示するもので、動的WEBサイトはユーザーのアクションや状況に応じて内容が変わるもの、と理解すればOKですね。
それぞれの特性を理解して用途に応じて適切に使用することが重要となります。
今回は「あらかじめ用意しておいたhtmlファイル」を表示してファイルをアップロードするので、静的WEBサイトとして作成することとしました。
静的WEBサイトのサーバーレスホスティングの実践
では実際にAmazon S3にサンプルプログラム用の静的WEBサイトをホストしてきます。
Amazon S3のバケット作成
Amzon S3バケットを作成してきます。
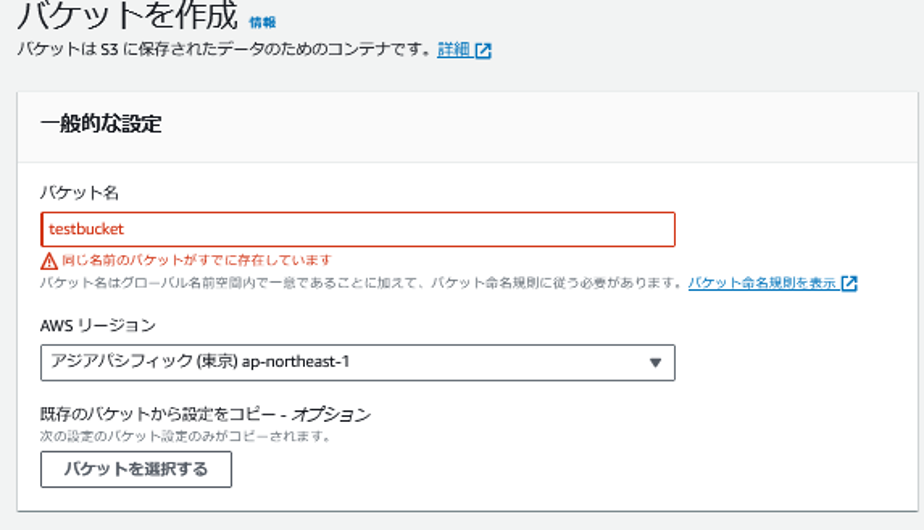
AWSコンソールからAmazon S3から「S3バケット」へ進み、バケット作成ボタンで作成に進みます。
ちょっとしたポイントですが、バケットの名称は「グローバルで一意」というところです。
全AWS上でバケット名の重複は許されません。
例えば、「testbucket」とかありがちな名前はだいたいどこかで使われているので、使用できないです。

ひとまず、名称を入れたらそのほかの設定は初期値のままバケット作成まで進めます。

一覧画面に作成したバケットが表示されますので、バケット名をクリックして設定画面に進みます。
バケット作成直後なので、オブジェクトには何も表示されません。

ちなみに、Amazon S3はオブジェクトストレージなので、バケットに保存されるものも「オブジェクト」と呼びます。
バケットがフォルダ、オブジェクトがファイル、という形で置き換えて理解しておきましょう。
(htmlファイルを直接公開できるなど、厳密にはオブジェクトとファイルは異なるのですが、概要を理解する上では置き換えて考えておけば良いと思います。)
WEBホスティング
ここまではファイルストレージにファイルを置いただけ、という状態ですが、ここからがWEBホスティングのポイントになります。
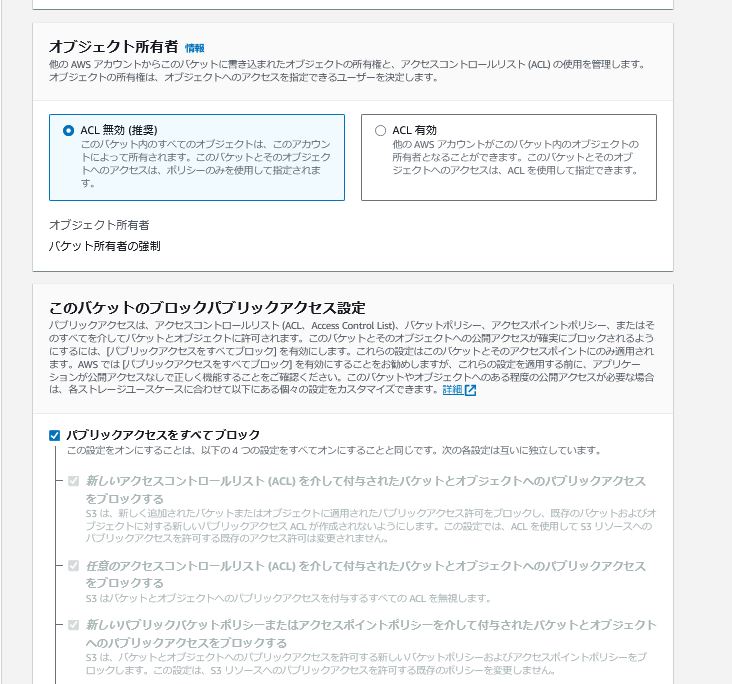
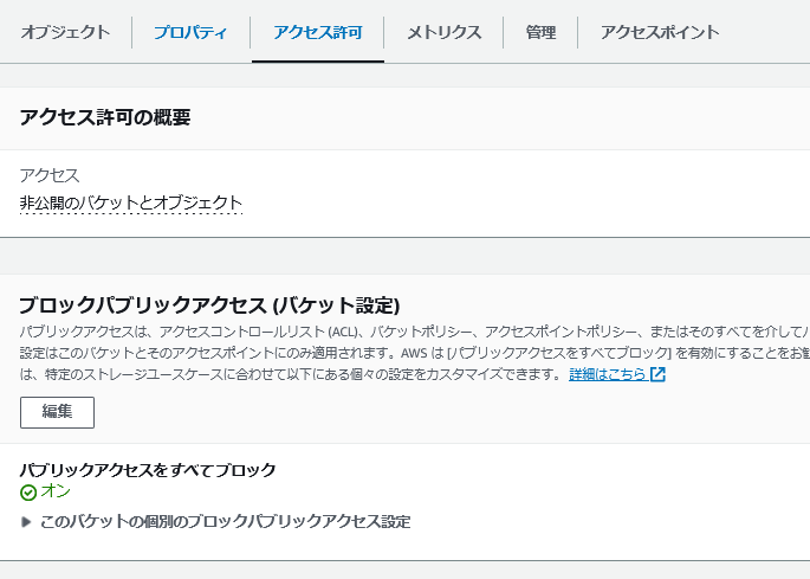
バケットの操作画面で「アクセス許可」のタブを開くと、アクセス許可の設定状況が表示されます。
初期設定では「非公開のバケットとオブジェクト」となっていて、ブロックパブリックアクセスの設定も「パブリックアクセスをすべてブロック」のステータスが「オン」になっています。
これは自分自身のAWSアカウントでしか使用できない状態、という意味です。
WEBサイトをホスティングをしますので、ここを「公開」設定に変更する必要があります。

静的WEBサイトホスティングを有効化
アクセスをオープンにするだけでは、WEBサイトとして認識されません。
そこで、先ほどの「アクセス許可」の隣のタブ「プロパティ」を開いて、静的ウェブサイトホスティングの項目から設定を編集します。

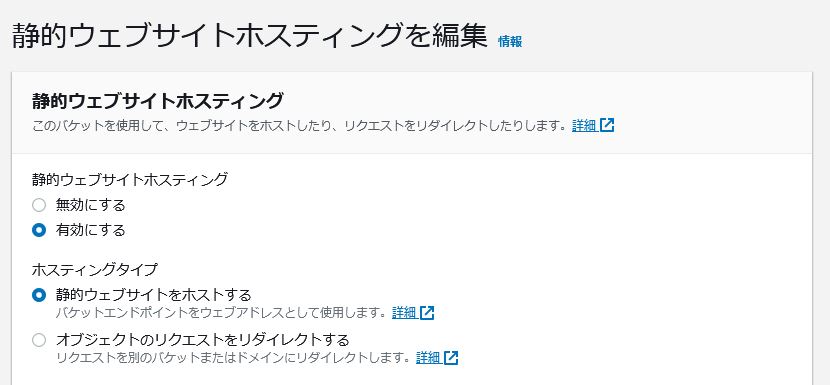
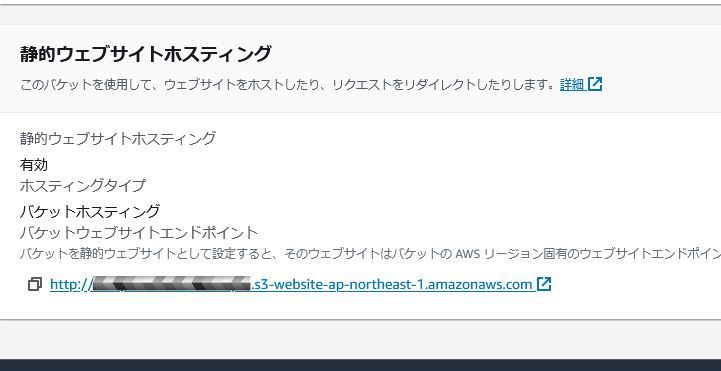
設定画面を開いて、「静的サイトホスティング」のラジオボタンを「有効にする」に変更し、ホスティングタイプを「静的ウェブサイトをホストする」を選択します。

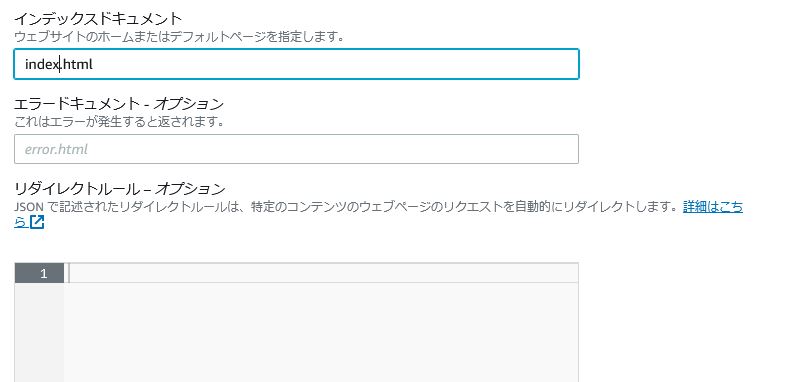
次に、インデックスドキュメントの項目を登録します。
WEBサイトのトップページに表示するhtmlファイル名を指定します。
今回はindex.htmlとしました。

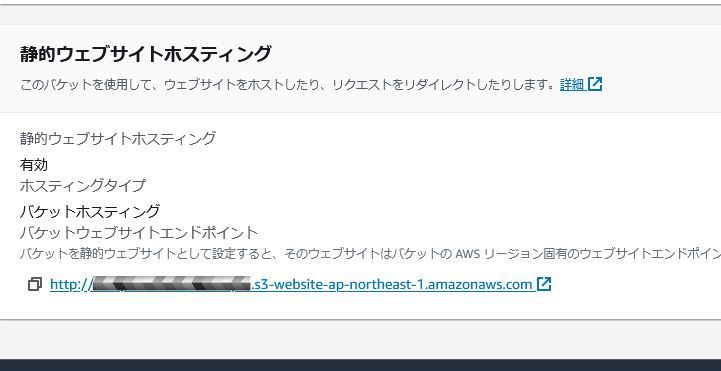
設定が完了すると、先ほどのプロパティ画面にWEBサイトエンドポイントとしてURLが表示されます。

バケットへのアクセスポリシー
バケットを作って、バケットのオプションで静的WEBサイトホスティングを有効にすれば、公開の準備は完了です。
これで、配置したオブジェクト(今回はindex.html)がWEB上に公開されるということになります。
ただ、公開するオブジェクトに適切なアクセスポリシーを設定するまでは表示されませんので、バケットポリシーの設定を行います。
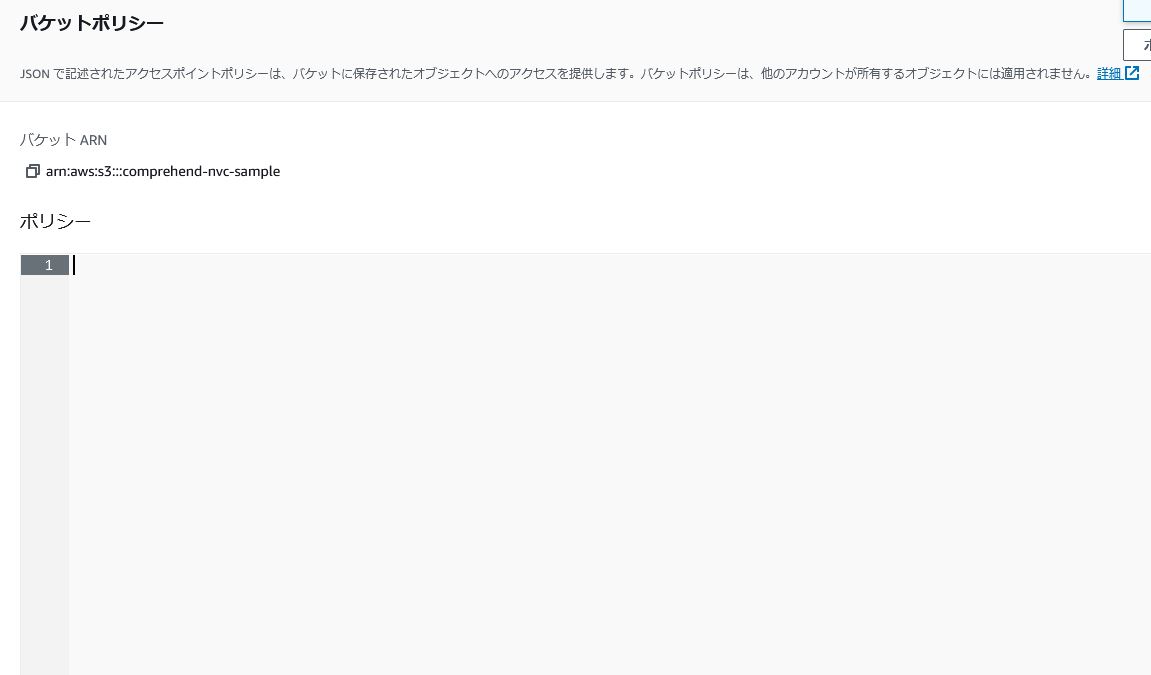
バケットポリシーの設定は、編集画面で直接JSON形式で記載します。
バケットポリシーの「編集」ボタンを押すと、編集画面に移動します。
ちなみに初期設定だとなにも設定されていません。
こんな感じで真っ白です。

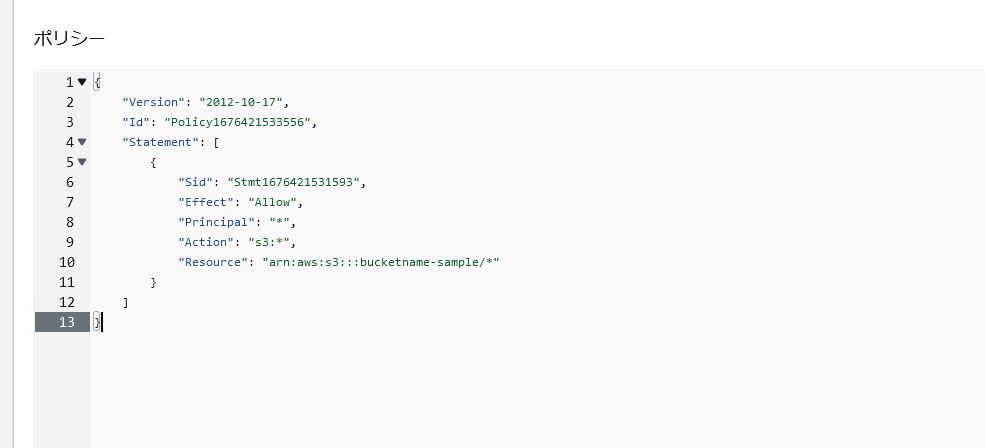
「新しいステータスを追加」を押すと、定型の設定値が表示されますので、対象のバケットに対して、特定の通信を許可するポリシーを記載します。
今回はこんな感じです。

ポリシーの項目を説明
Version : バージョン。最新が[2012-10-17]で、これ以降変更がありません。
Statement : ポリシーの大項目的な意味合いです。
Sid : ステートメント識別子。任意の文字列を設定します。同じポリシー内で重複しなければOKです。
Effect : 条件を記載するタグ。「許可(Allow)」か「拒否(Deny)」いずれかを指定します。
Principal:ロールやユーザーなどの認証情報を記載する場所です。
Action : AWSのサービスと、サービスに対する操作を指定するタグです。
Resource : ポリシーが制御するAWSリソース名を記載するタグです。
上記の設定では、ActionがAmazon S3.*、Principalが*、EffectがAllowなので、Amazon S3サービスの全ての操作を誰でも「許可」する、という意味になります。
Resourceタグで指定されたバケット配下のオブジェクトに対して誰でもアクセスできる、という意味になります。
※画像のバケット名は実在しない仮の名称にしております。
Resourceタグでオブジェクトごとにアクセス制御を設定することもできますので、運用に合わせた設定が可能です。

URLはどうなる?
これで静的WEBサイトの公開設定は完了です。
Amazon S3バケットをインターネットに公開すると、AWSが独自に持っているURLが自動的に割り振られます。
上の画像のように、末尾がamazonaws.comとなっているURLです。
自動的に振られたURLでもインターネットからアクセスできますが、このURLを自分の独自ドメイン、例えば弊社であれば(next-v.com)のCNAMEレコードに登録することで、企業や個人のドメインでサイトを公開することができます。
Amazon Route53でドメインを管理している場合は、エイリアスレコードに登録するで同様に独自ドメインの公開が可能です。
また、WEBアクセスのエンドポイントサービス「CloudFront」と組み合わせることでSSL証明書を使ってhttpsとして公開することも可能です。
このあたりの実際の動きは連載の中で別の記事として掲載したいと思います。
次回は、テキストファイルを受け取ってAIサービスで評価をするプログラム部分をサーバーなしで稼働させるところを掲載したいと思います。
以上